2021/08/19
見やすいプレゼン資料の作り方とは?パワーポイントのレイアウトやデザイン作成のコツを具体例を用いて解説


プレゼン資料にデザインが必要な理由
ビジネスにおけるプレゼンでは、資料の情報量が膨大になることも多いです。したがって、聞き手側が理解しやすいように、プレゼン内容の論理構造を、資料に反映させる必要があります。プレゼン内容を素早く、正確に伝えるために、見やすい資料のデザインを意識してみましょう。
見やすいプレゼン資料とは
見やすいプレゼン資料とは、パワーポイントに記載されるべき要素が適切に配置されている必要があります。各要素のレイアウトは、ある程度形式化された配置になっています。
パワーポイント・スライドの基本的なレイアウト
プレゼン資料を構成する各スライドの基本的なレイアウトは以下のような構成になります。

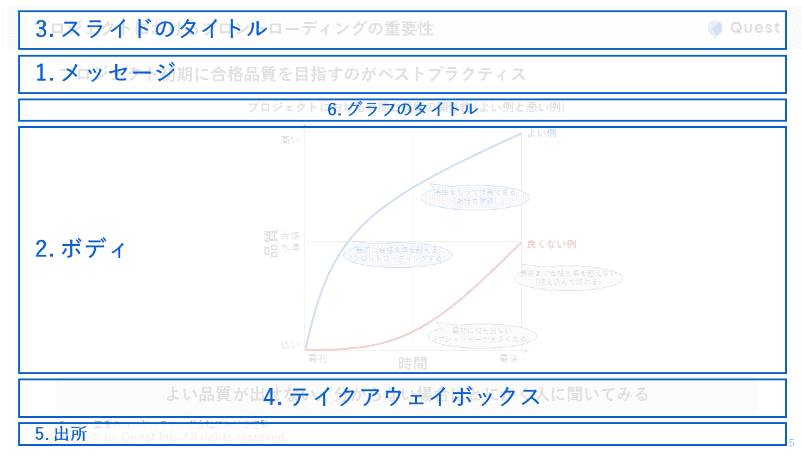
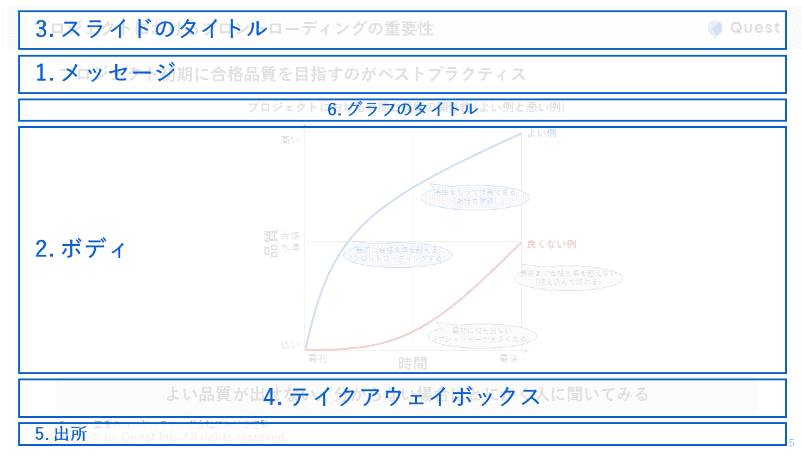
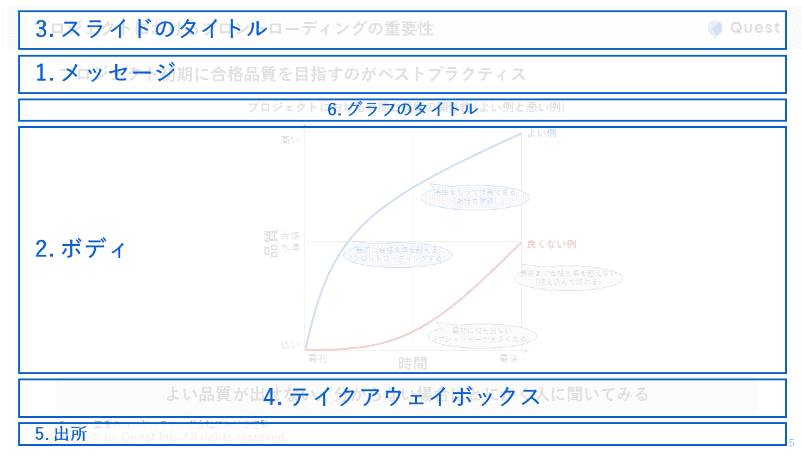
パワーポイント・スライドの基本的なレイアウト
1. メッセージ
1枚のスライドで最も伝えたいことを指します。1枚のスライドにつき、1つのメッセージが記載します。1枚のスライドに複数のメッセージを盛り込むことは、極力避けたほうが良いでしょう。スライドを通して、何が言いたいのかが伝わりにくくなり、読み手の理解を阻害する要因となります。
2. ボディ
メッセージを論理的にサポートする内容を記載・掲載します。一般的に、グラフや表、図、写真などが挿入される部分になります。
3. スライドのタイトル
ページの内容を表す質問や示唆を記載します。
以下は、スライドの内容に応じて、適宜設定・記入してください。
4. テイクアウェイボックス または キッカー
次ページにつながる質問や示唆だしを記載します。テイクアウェイは、しばしばso what?(このスライドで「つまり、何が言いたいのか?」)を意味することがあります。
5. 出典・出所
ボディ部分に記載された情報を出どころを記載し、情報の確実性を担保します。
6. グラフ (表や図) などのボディー部のタイトル
ボディの情報を簡潔に説明します。
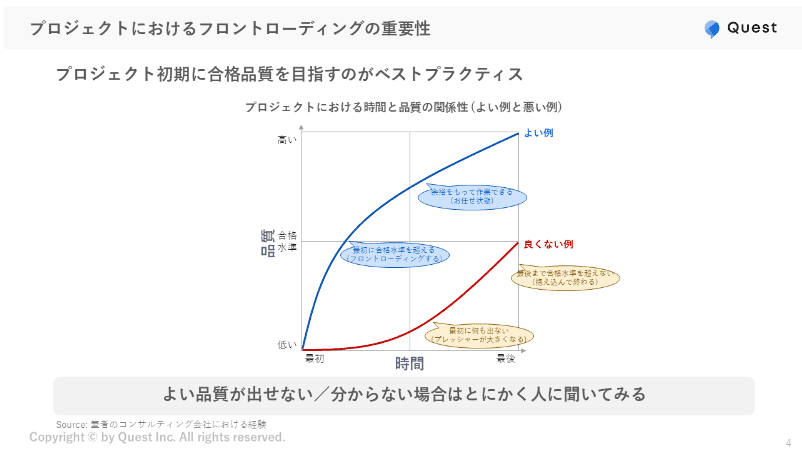
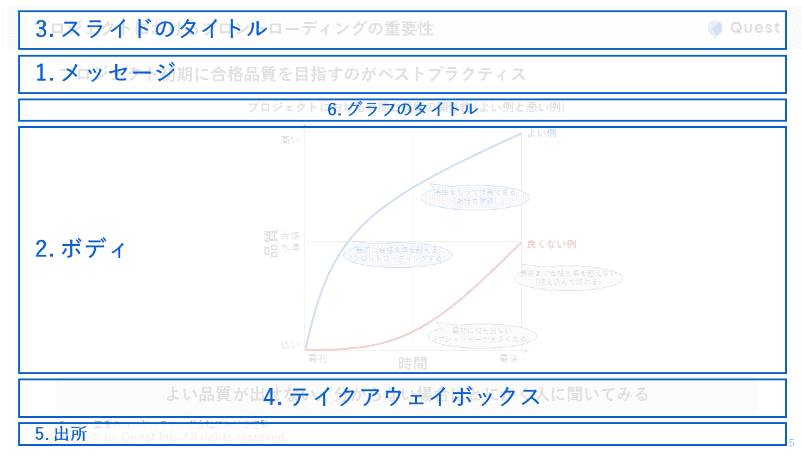
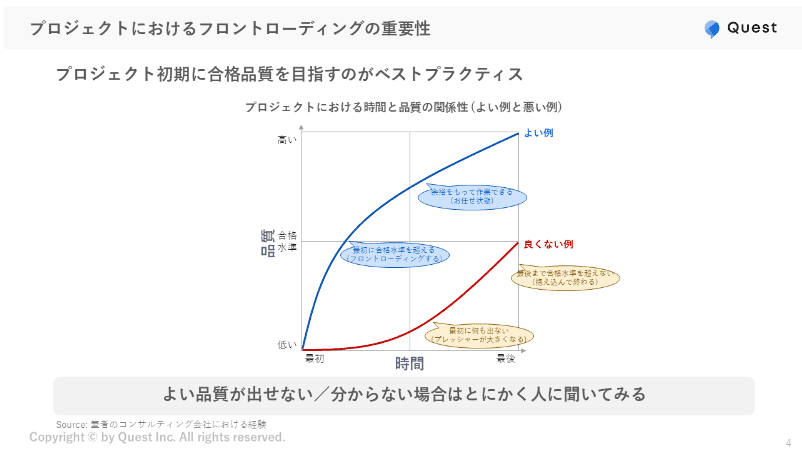
上記の各要素が記載された一枚のスライドの事例は以下のようになります。

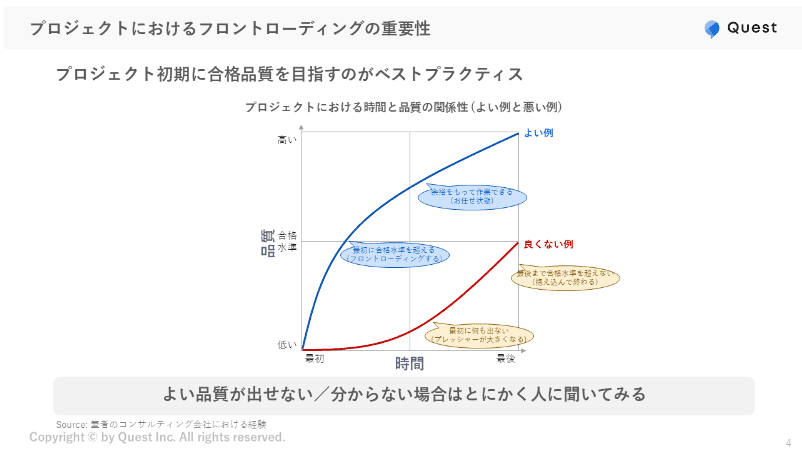
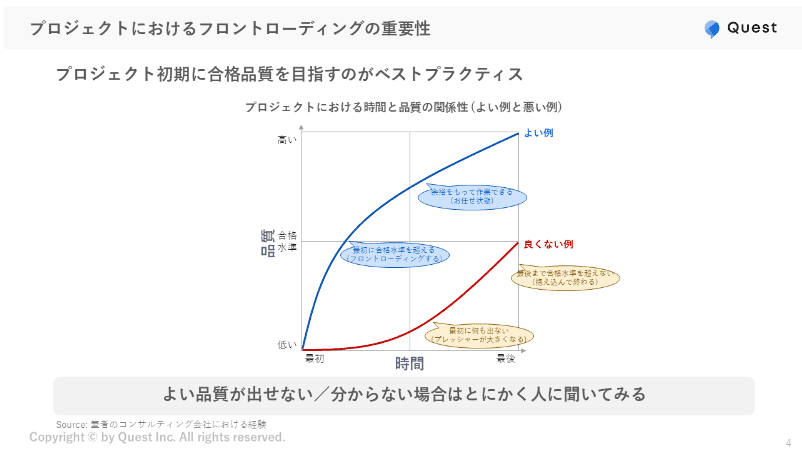
プロジェクトにおけるフロントローディングの重要性
パワーポイントのレイアウト作成におけるデザインのコツ
デザインのコツ①:フォント
基本的なところではありますが、スライドを理解してもらううえでフォントの大きさは非常に重要になってきます。大きな会場でスクリーンに映し出す場合や1人1部ずつ配布する場合などによって、適切な文字の大きさは変わりますが、基本的には12pt.未満は避けるとよいでしょう。
デザインのコツ②:余白
資料作成において、つい犯してしまいがちなミスに、スライドに余白があることを恐れて、文字やオブジェクトをぎちぎちに詰め込んでしまうことが見られます。文字がぎっしり詰まった新聞やレポートを見ると読む気が削がれるように、スライドも適度な余白があることが重要です。
デザインのコツ③:色使い
配色も一定のルールを用いて運用すると、より効果的に情報を伝えられます。赤色や黄色といった強調色は乱用しない、一緒の色は一緒のカテゴリーといったことを意識するだけでも資料はより伝わりやすくなるでしょう。他方、むやみに様々な色を使うと、読み手側はどこを見ればいいのか混乱してしまう可能性があります。3色ぐらいを限度に使用しましょう。
デザインのコツ④:オブジェクト
オブジェクトも配色と同様、決まり事を守って利用すると、読み手の理解を促せます。■や●など、同じ形は同じカテゴリーに用いる、奇抜な形は乱用しないといったことを意識してみましょう。
デザインのコツ⑤:グラフ
データを視覚的に表現できるため、グラフはパワーポイントによく用いられます。しかし、データ分析の方法に応じて、適切なグラフを選択しなければ、かえって見にくくなることがあります。
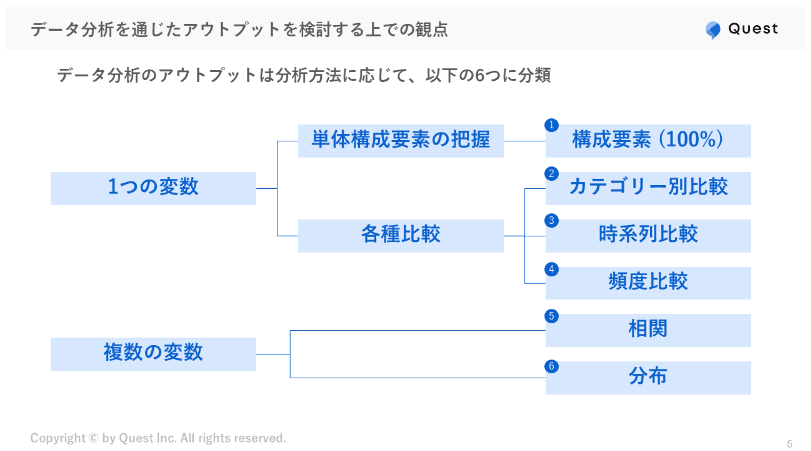
データの分析方法の種類と、それに対応するグラフを確認しましょう。

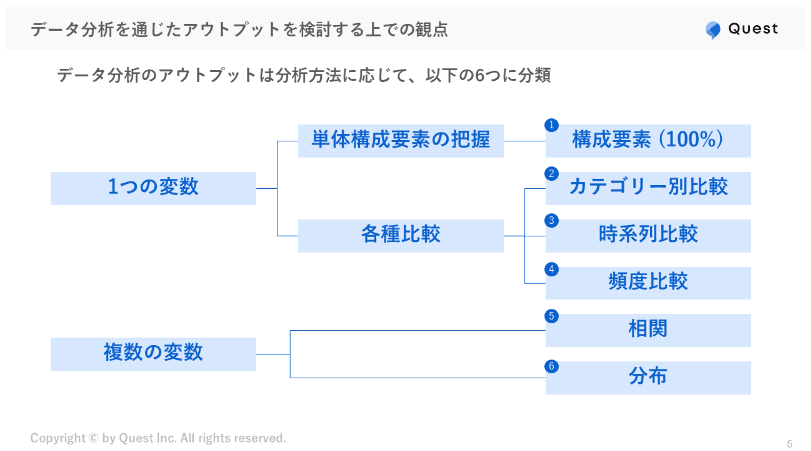
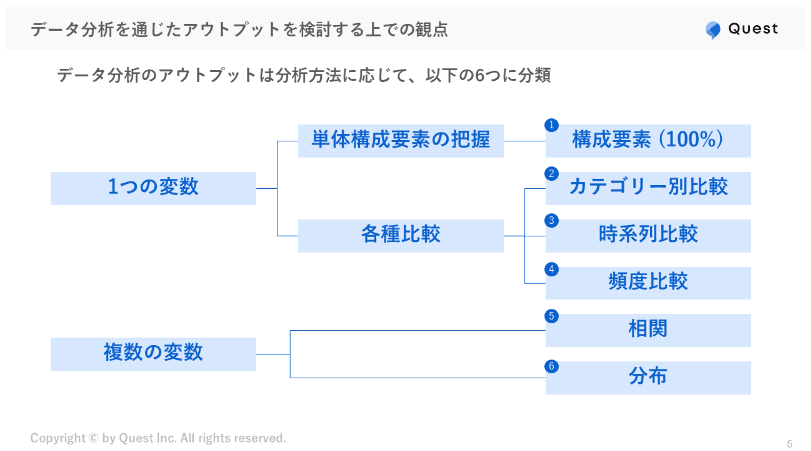
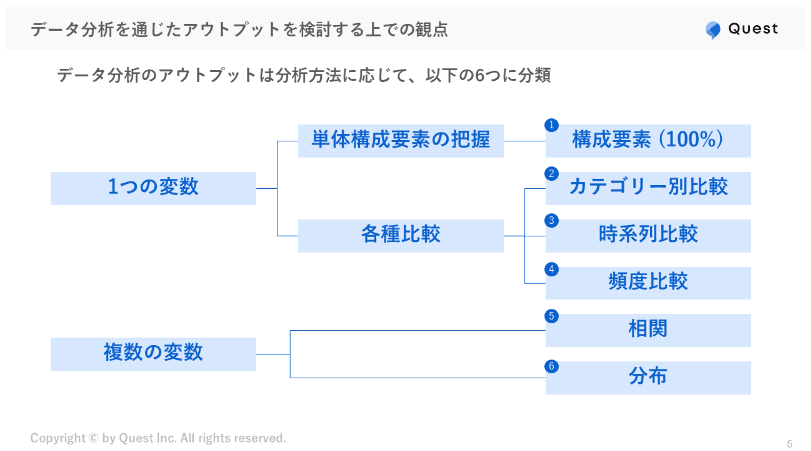
データ分析を通じたアウトプットを検討する上での観点

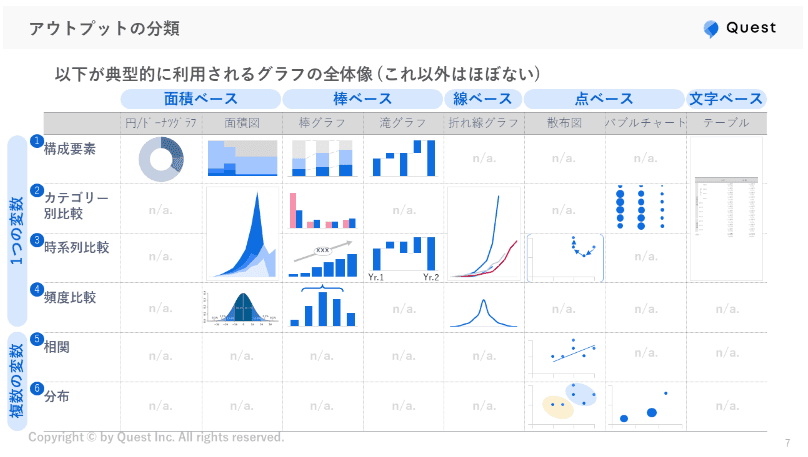
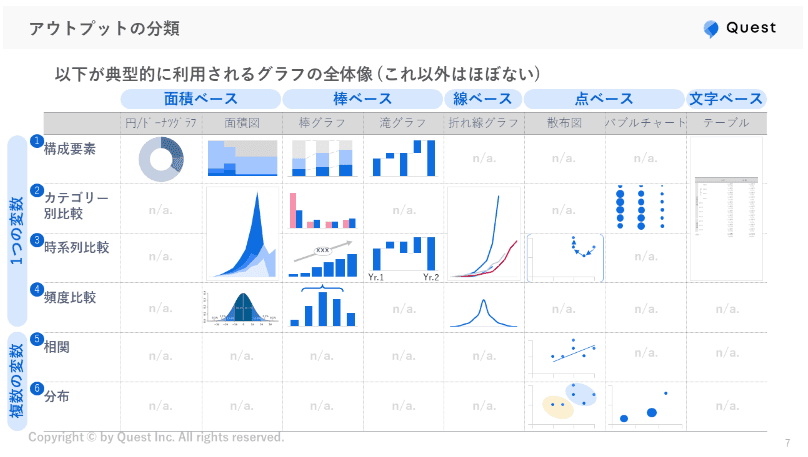
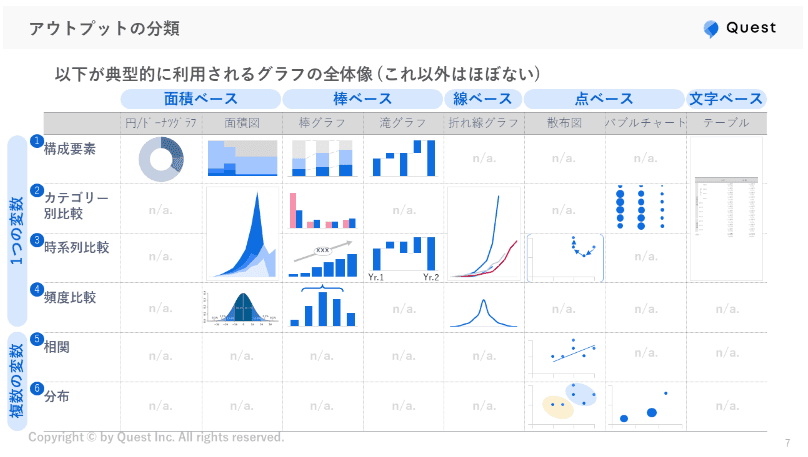
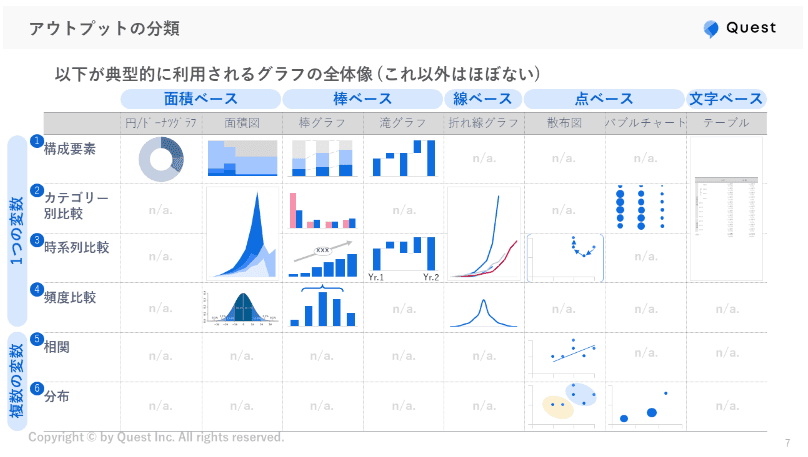
アウトプットの分類
プレゼン資料に用いられるグラフデザイン8例
グラフの種類別に、8つのデザイン例とその特徴を記載しました。グラフを作成する際に、ぜひ参照してみてください。
デザイン例①:円・ドーナッツ
•構成要素以外では利用されない
•分かりづらいため円グラフNGとする企業も有り
•但し、棒グラフ1本の場合デザイン性が劣るため、デザインの観点から利用される場合がある

円/ドーナツグラフの利用例:組織人員数
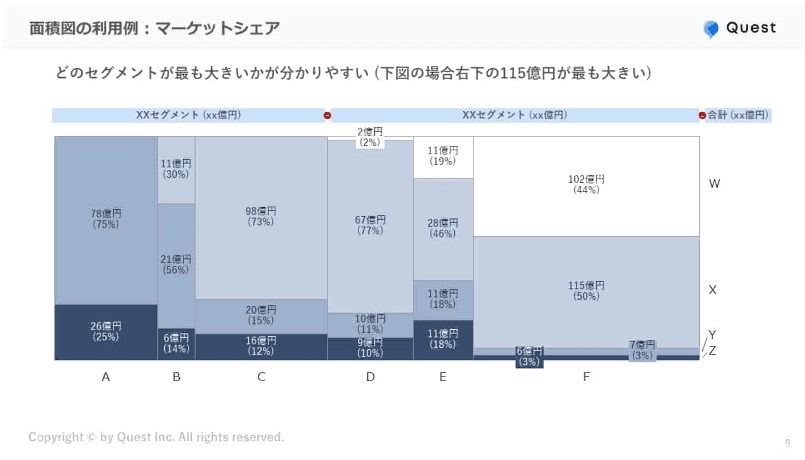
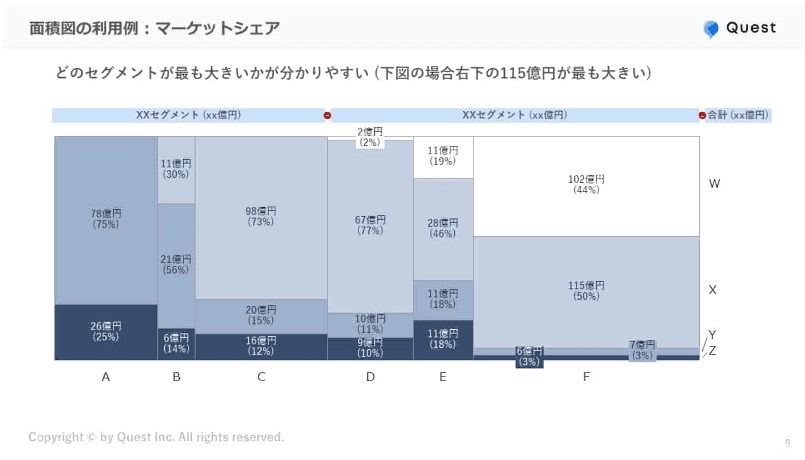
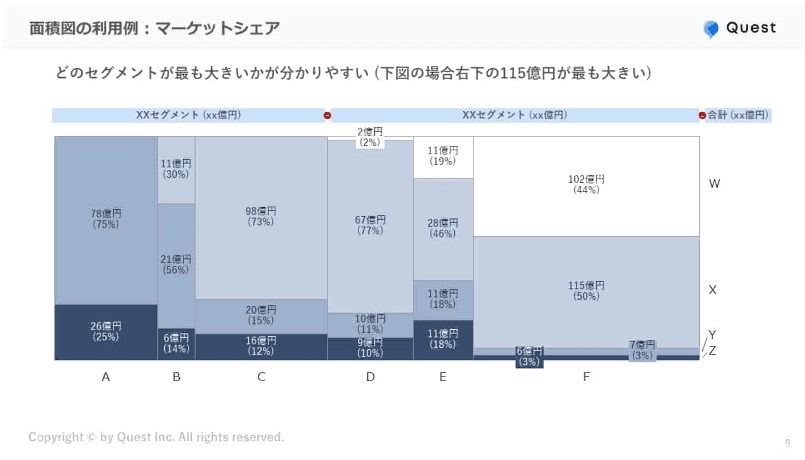
デザイン例②:面積図
•初見でどのセグメントが大きいかが分かりやすいため、シェアグラフで多用

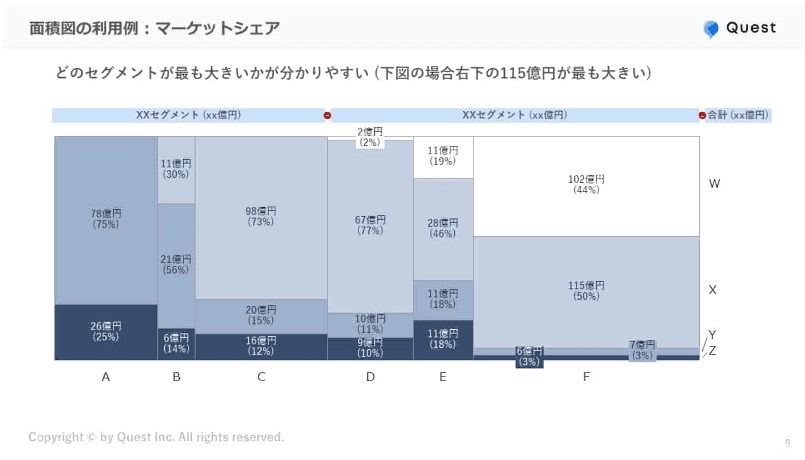
面積図の利用例:マーケットシェア
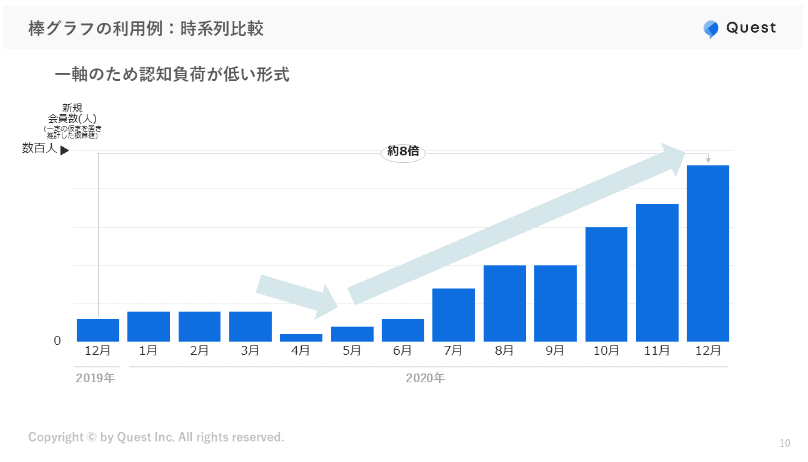
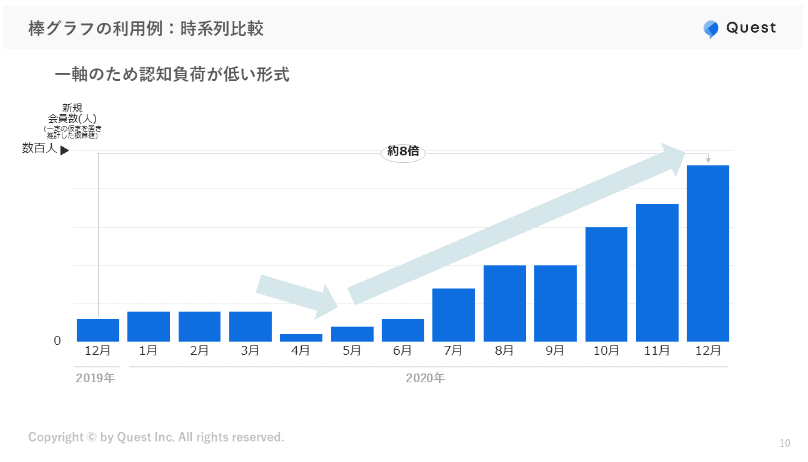
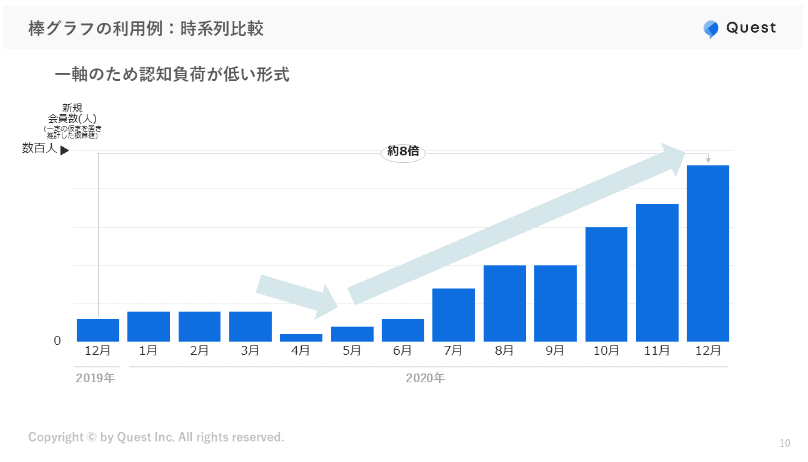
デザイン例③:棒グラフ
•高さのみ見ればよいので認知負荷が低い (面積等よりも)
•最もよく見るグラフのフォーマットで、100%グラフ・時系列比較・カテゴリ比較等で多用される
•以下の例は時系列比較の典型的なフォーマット

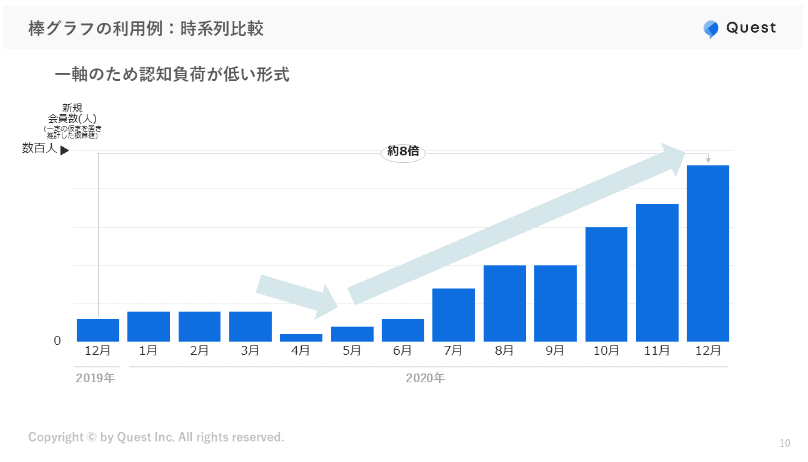
棒グラフの利用例:時系列比較
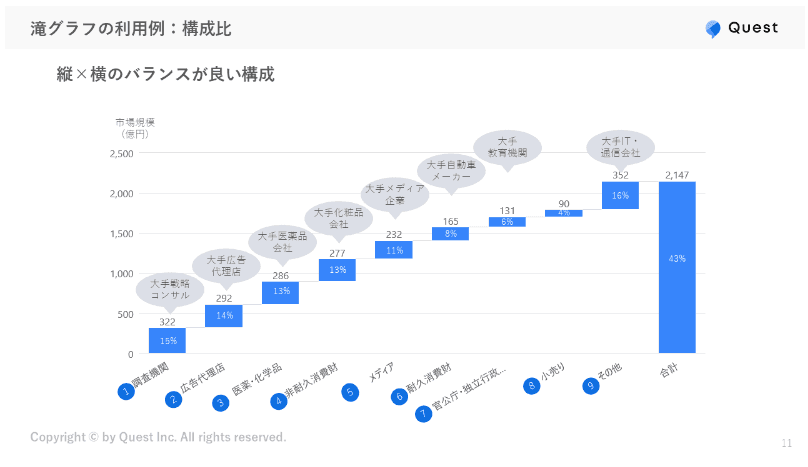
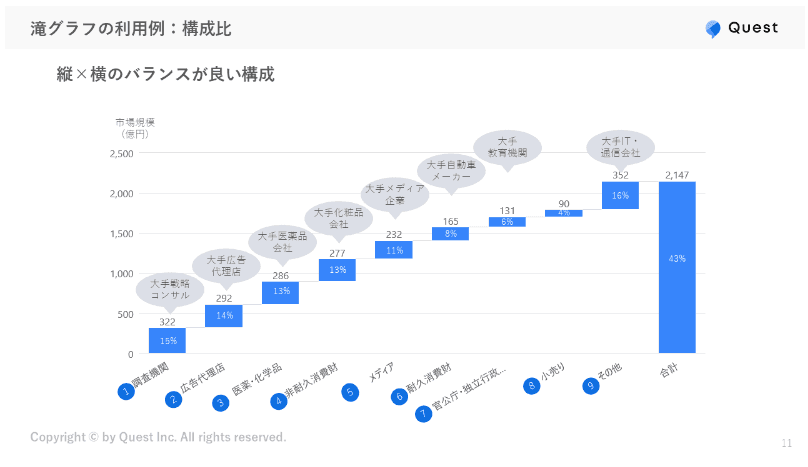
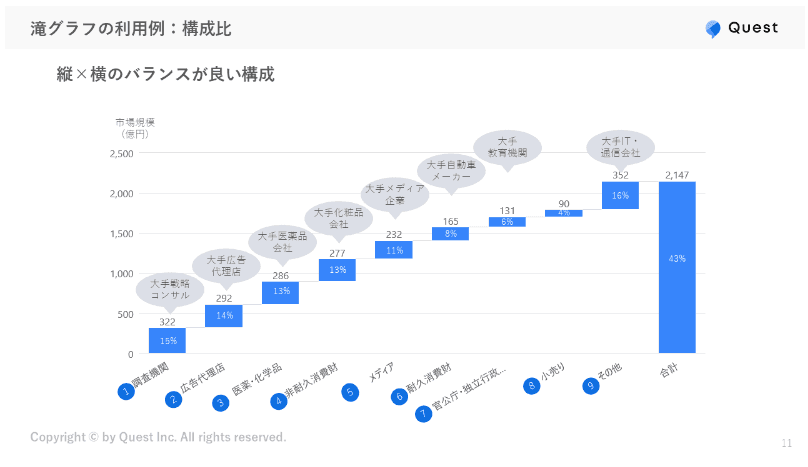
デザイン例④:滝グラフ
•縦横のバランスがよい (以下の例は縦横のバランスを考慮した結果の見せ方)
•幾つかの地点の変化要因が分かりやすい

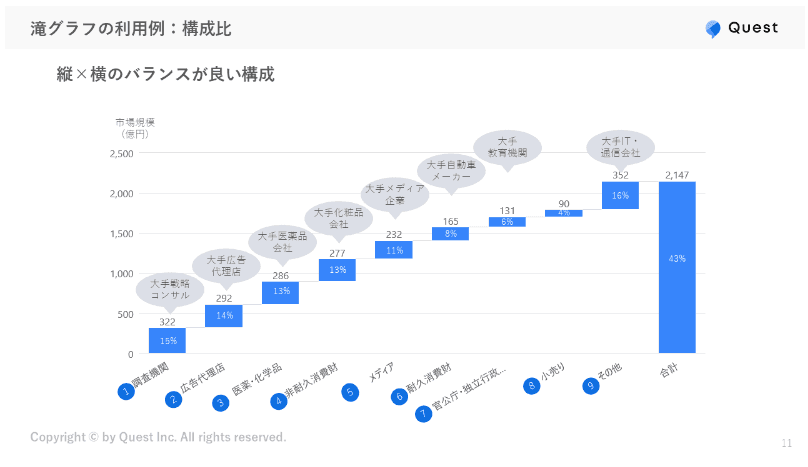
滝グラフの利用例:構成比
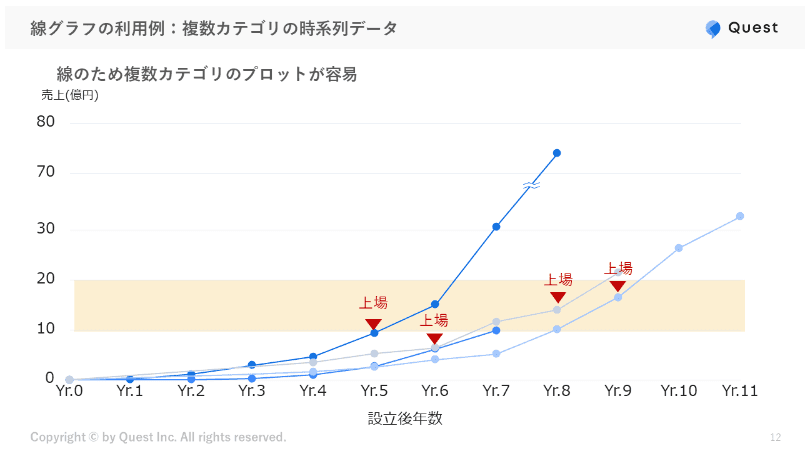
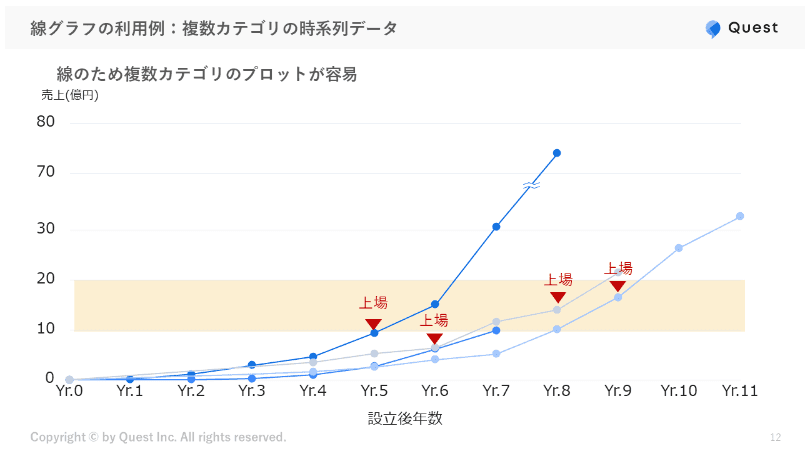
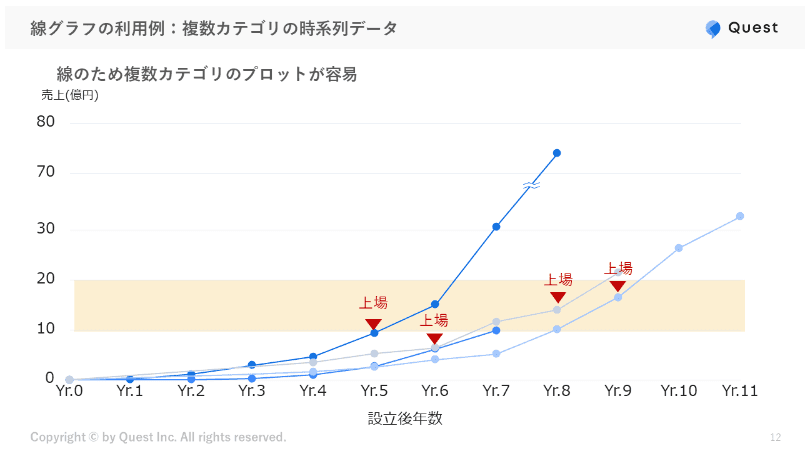
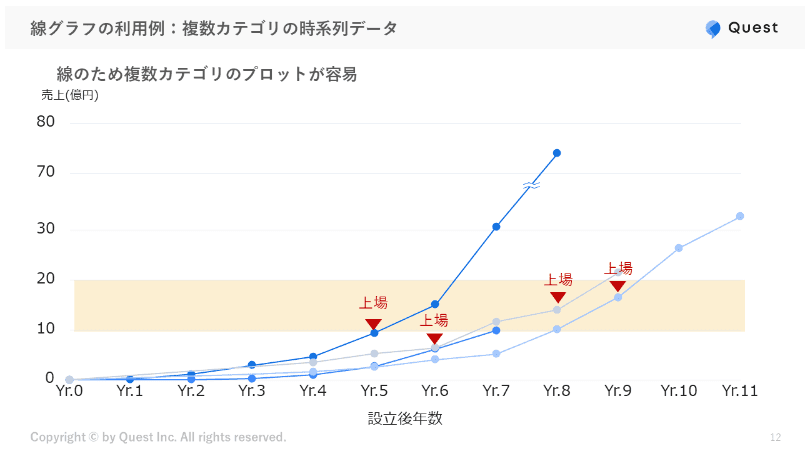
デザイン例⑤:折れ線グラフ
•線のため複数カテゴリのデータプロットがしやすい

線グラフの利用例:複数カテゴリの時系列データ
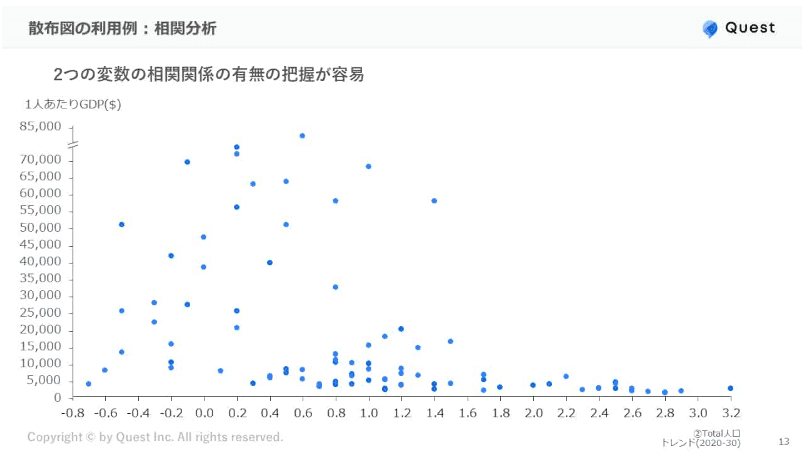
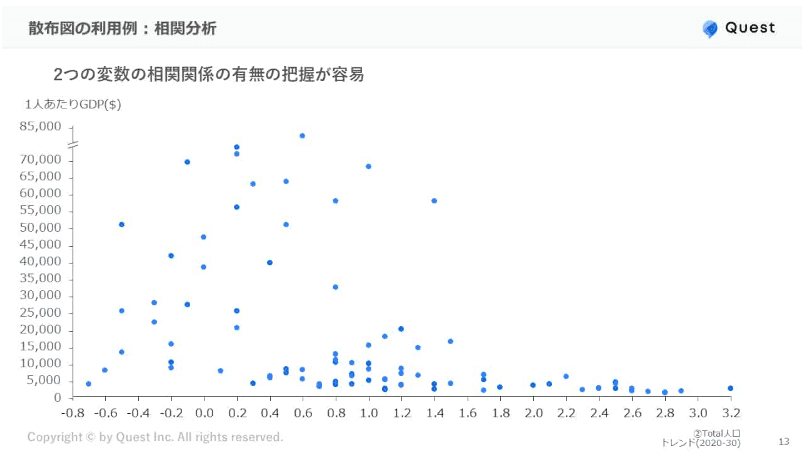
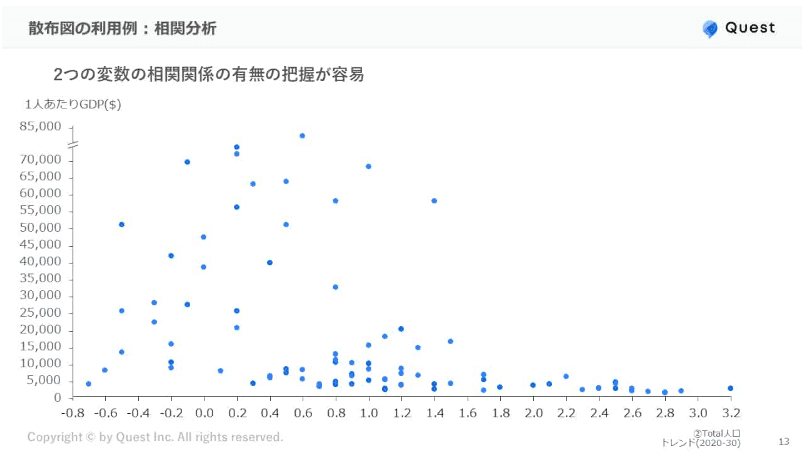
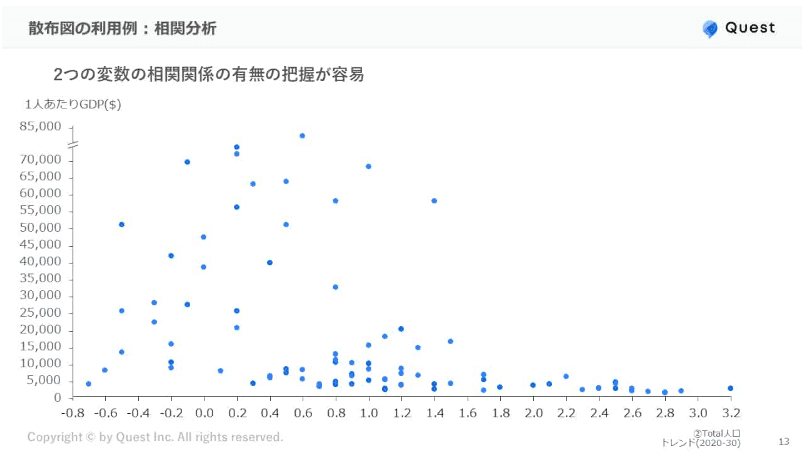
デザイン例⑥:散布図
•2つの変数を縦横で取れるため、ばらつき・相関を見る際に多用される

散布図の利用例
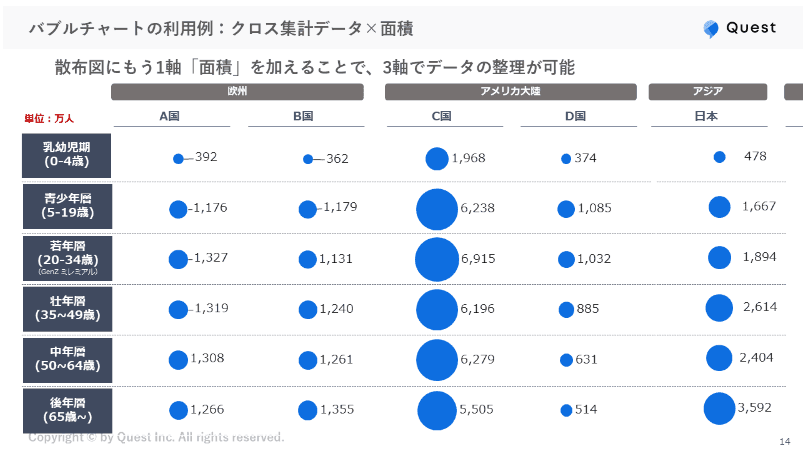
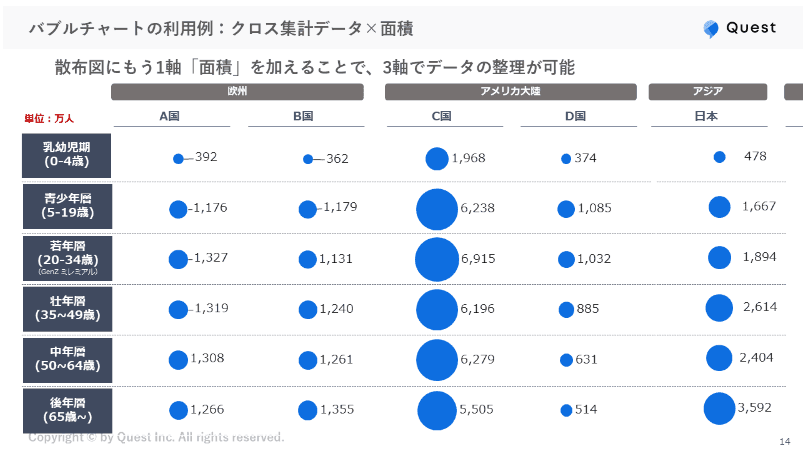
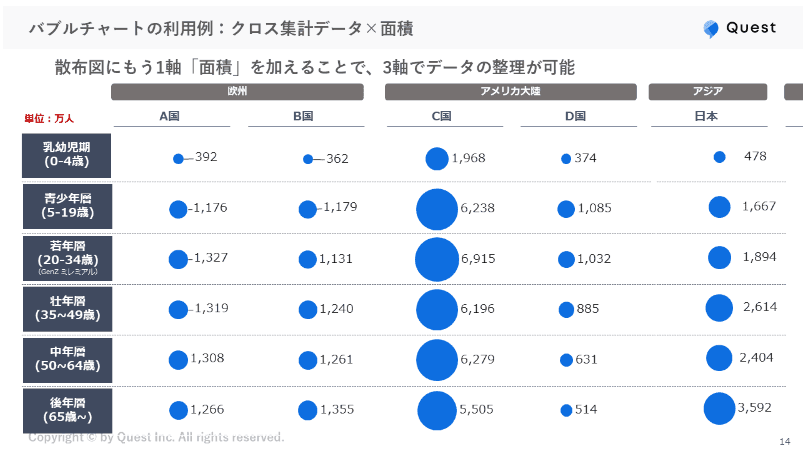
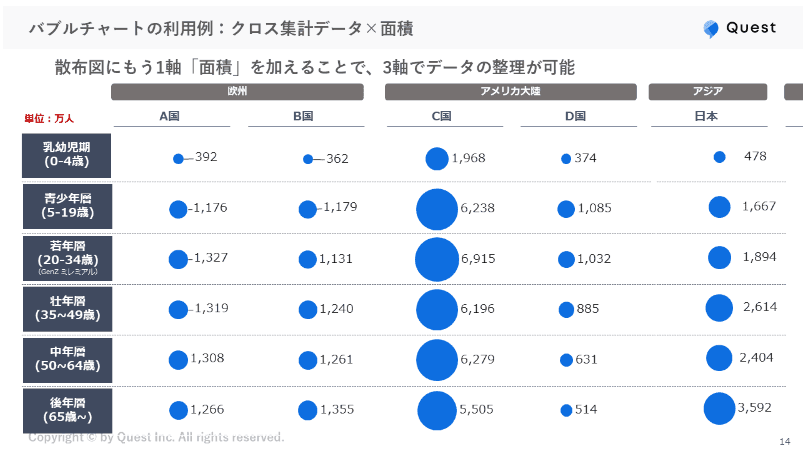
デザイン例⑦:バブルチャート
•散布図にもう1軸「面積」を加えることで、3軸でデータの整理ができる

バブルチャートの利用例:クロス集計データ×面積
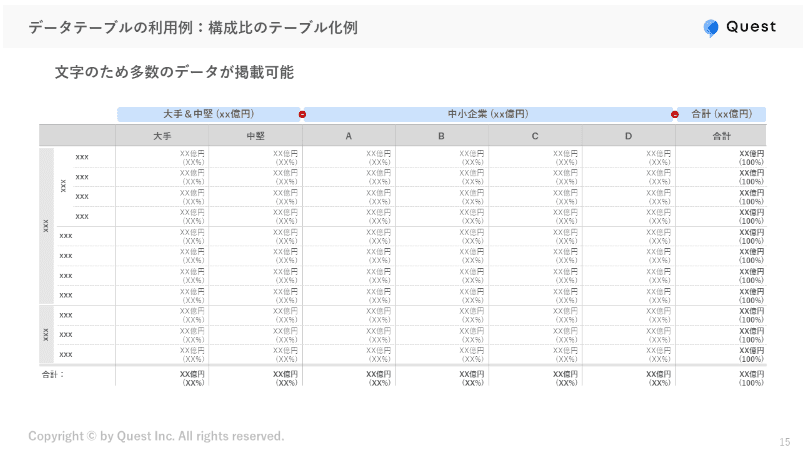
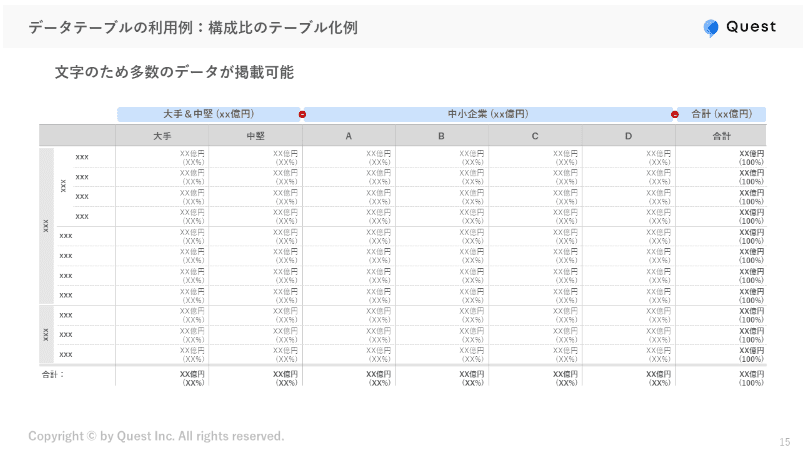
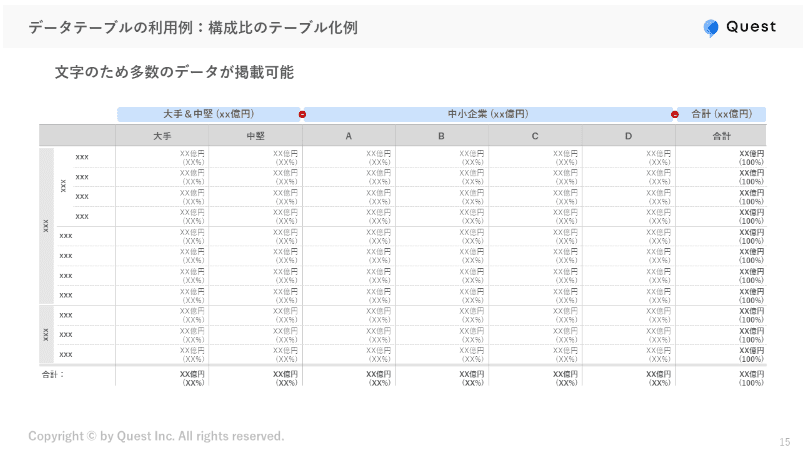
デザイン例⑧:データテーブル
•文字のため多数のデータが掲載可能
•但し、読む必要性があるため視認性が劣る (ヒートマップ等で一部改善可能)

データテーブルの利用例:構成比のテーブル化例
まとめ
見やすいプレゼン資料を作成するためには、パワーポイントに記載されるべき要素がしっかり記載されてあること、そしてそれらの要素が適切なレイアウトになっていることが大切です。様々なコツを駆使しながら、読み手の理解が捗る資料を意識しましょう。
プレゼン資料にデザインが必要な理由
ビジネスにおけるプレゼンでは、資料の情報量が膨大になることも多いです。したがって、聞き手側が理解しやすいように、プレゼン内容の論理構造を、資料に反映させる必要があります。プレゼン内容を素早く、正確に伝えるために、見やすい資料のデザインを意識してみましょう。
見やすいプレゼン資料とは
見やすいプレゼン資料とは、パワーポイントに記載されるべき要素が適切に配置されている必要があります。各要素のレイアウトは、ある程度形式化された配置になっています。
パワーポイント・スライドの基本的なレイアウト
プレゼン資料を構成する各スライドの基本的なレイアウトは以下のような構成になります。

パワーポイント・スライドの基本的なレイアウト
1. メッセージ
1枚のスライドで最も伝えたいことを指します。1枚のスライドにつき、1つのメッセージが記載します。1枚のスライドに複数のメッセージを盛り込むことは、極力避けたほうが良いでしょう。スライドを通して、何が言いたいのかが伝わりにくくなり、読み手の理解を阻害する要因となります。
2. ボディ
メッセージを論理的にサポートする内容を記載・掲載します。一般的に、グラフや表、図、写真などが挿入される部分になります。
3. スライドのタイトル
ページの内容を表す質問や示唆を記載します。
以下は、スライドの内容に応じて、適宜設定・記入してください。
4. テイクアウェイボックス または キッカー
次ページにつながる質問や示唆だしを記載します。テイクアウェイは、しばしばso what?(このスライドで「つまり、何が言いたいのか?」)を意味することがあります。
5. 出典・出所
ボディ部分に記載された情報を出どころを記載し、情報の確実性を担保します。
6. グラフ (表や図) などのボディー部のタイトル
ボディの情報を簡潔に説明します。
上記の各要素が記載された一枚のスライドの事例は以下のようになります。

プロジェクトにおけるフロントローディングの重要性
パワーポイントのレイアウト作成におけるデザインのコツ
デザインのコツ①:フォント
基本的なところではありますが、スライドを理解してもらううえでフォントの大きさは非常に重要になってきます。大きな会場でスクリーンに映し出す場合や1人1部ずつ配布する場合などによって、適切な文字の大きさは変わりますが、基本的には12pt.未満は避けるとよいでしょう。
デザインのコツ②:余白
資料作成において、つい犯してしまいがちなミスに、スライドに余白があることを恐れて、文字やオブジェクトをぎちぎちに詰め込んでしまうことが見られます。文字がぎっしり詰まった新聞やレポートを見ると読む気が削がれるように、スライドも適度な余白があることが重要です。
デザインのコツ③:色使い
配色も一定のルールを用いて運用すると、より効果的に情報を伝えられます。赤色や黄色といった強調色は乱用しない、一緒の色は一緒のカテゴリーといったことを意識するだけでも資料はより伝わりやすくなるでしょう。他方、むやみに様々な色を使うと、読み手側はどこを見ればいいのか混乱してしまう可能性があります。3色ぐらいを限度に使用しましょう。
デザインのコツ④:オブジェクト
オブジェクトも配色と同様、決まり事を守って利用すると、読み手の理解を促せます。■や●など、同じ形は同じカテゴリーに用いる、奇抜な形は乱用しないといったことを意識してみましょう。
デザインのコツ⑤:グラフ
データを視覚的に表現できるため、グラフはパワーポイントによく用いられます。しかし、データ分析の方法に応じて、適切なグラフを選択しなければ、かえって見にくくなることがあります。
データの分析方法の種類と、それに対応するグラフを確認しましょう。

データ分析を通じたアウトプットを検討する上での観点

アウトプットの分類
プレゼン資料に用いられるグラフデザイン8例
グラフの種類別に、8つのデザイン例とその特徴を記載しました。グラフを作成する際に、ぜひ参照してみてください。
デザイン例①:円・ドーナッツ
•構成要素以外では利用されない
•分かりづらいため円グラフNGとする企業も有り
•但し、棒グラフ1本の場合デザイン性が劣るため、デザインの観点から利用される場合がある

円/ドーナツグラフの利用例:組織人員数
デザイン例②:面積図
•初見でどのセグメントが大きいかが分かりやすいため、シェアグラフで多用

面積図の利用例:マーケットシェア
デザイン例③:棒グラフ
•高さのみ見ればよいので認知負荷が低い (面積等よりも)
•最もよく見るグラフのフォーマットで、100%グラフ・時系列比較・カテゴリ比較等で多用される
•以下の例は時系列比較の典型的なフォーマット

棒グラフの利用例:時系列比較
デザイン例④:滝グラフ
•縦横のバランスがよい (以下の例は縦横のバランスを考慮した結果の見せ方)
•幾つかの地点の変化要因が分かりやすい

滝グラフの利用例:構成比
デザイン例⑤:折れ線グラフ
•線のため複数カテゴリのデータプロットがしやすい

線グラフの利用例:複数カテゴリの時系列データ
デザイン例⑥:散布図
•2つの変数を縦横で取れるため、ばらつき・相関を見る際に多用される

散布図の利用例
デザイン例⑦:バブルチャート
•散布図にもう1軸「面積」を加えることで、3軸でデータの整理ができる

バブルチャートの利用例:クロス集計データ×面積
デザイン例⑧:データテーブル
•文字のため多数のデータが掲載可能
•但し、読む必要性があるため視認性が劣る (ヒートマップ等で一部改善可能)

データテーブルの利用例:構成比のテーブル化例
まとめ
見やすいプレゼン資料を作成するためには、パワーポイントに記載されるべき要素がしっかり記載されてあること、そしてそれらの要素が適切なレイアウトになっていることが大切です。様々なコツを駆使しながら、読み手の理解が捗る資料を意識しましょう。
プレゼン資料にデザインが必要な理由
ビジネスにおけるプレゼンでは、資料の情報量が膨大になることも多いです。したがって、聞き手側が理解しやすいように、プレゼン内容の論理構造を、資料に反映させる必要があります。プレゼン内容を素早く、正確に伝えるために、見やすい資料のデザインを意識してみましょう。
見やすいプレゼン資料とは
見やすいプレゼン資料とは、パワーポイントに記載されるべき要素が適切に配置されている必要があります。各要素のレイアウトは、ある程度形式化された配置になっています。
パワーポイント・スライドの基本的なレイアウト
プレゼン資料を構成する各スライドの基本的なレイアウトは以下のような構成になります。

パワーポイント・スライドの基本的なレイアウト
1. メッセージ
1枚のスライドで最も伝えたいことを指します。1枚のスライドにつき、1つのメッセージが記載します。1枚のスライドに複数のメッセージを盛り込むことは、極力避けたほうが良いでしょう。スライドを通して、何が言いたいのかが伝わりにくくなり、読み手の理解を阻害する要因となります。
2. ボディ
メッセージを論理的にサポートする内容を記載・掲載します。一般的に、グラフや表、図、写真などが挿入される部分になります。
3. スライドのタイトル
ページの内容を表す質問や示唆を記載します。
以下は、スライドの内容に応じて、適宜設定・記入してください。
4. テイクアウェイボックス または キッカー
次ページにつながる質問や示唆だしを記載します。テイクアウェイは、しばしばso what?(このスライドで「つまり、何が言いたいのか?」)を意味することがあります。
5. 出典・出所
ボディ部分に記載された情報を出どころを記載し、情報の確実性を担保します。
6. グラフ (表や図) などのボディー部のタイトル
ボディの情報を簡潔に説明します。
上記の各要素が記載された一枚のスライドの事例は以下のようになります。

プロジェクトにおけるフロントローディングの重要性
パワーポイントのレイアウト作成におけるデザインのコツ
デザインのコツ①:フォント
基本的なところではありますが、スライドを理解してもらううえでフォントの大きさは非常に重要になってきます。大きな会場でスクリーンに映し出す場合や1人1部ずつ配布する場合などによって、適切な文字の大きさは変わりますが、基本的には12pt.未満は避けるとよいでしょう。
デザインのコツ②:余白
資料作成において、つい犯してしまいがちなミスに、スライドに余白があることを恐れて、文字やオブジェクトをぎちぎちに詰め込んでしまうことが見られます。文字がぎっしり詰まった新聞やレポートを見ると読む気が削がれるように、スライドも適度な余白があることが重要です。
デザインのコツ③:色使い
配色も一定のルールを用いて運用すると、より効果的に情報を伝えられます。赤色や黄色といった強調色は乱用しない、一緒の色は一緒のカテゴリーといったことを意識するだけでも資料はより伝わりやすくなるでしょう。他方、むやみに様々な色を使うと、読み手側はどこを見ればいいのか混乱してしまう可能性があります。3色ぐらいを限度に使用しましょう。
デザインのコツ④:オブジェクト
オブジェクトも配色と同様、決まり事を守って利用すると、読み手の理解を促せます。■や●など、同じ形は同じカテゴリーに用いる、奇抜な形は乱用しないといったことを意識してみましょう。
デザインのコツ⑤:グラフ
データを視覚的に表現できるため、グラフはパワーポイントによく用いられます。しかし、データ分析の方法に応じて、適切なグラフを選択しなければ、かえって見にくくなることがあります。
データの分析方法の種類と、それに対応するグラフを確認しましょう。

データ分析を通じたアウトプットを検討する上での観点

アウトプットの分類
プレゼン資料に用いられるグラフデザイン8例
グラフの種類別に、8つのデザイン例とその特徴を記載しました。グラフを作成する際に、ぜひ参照してみてください。
デザイン例①:円・ドーナッツ
•構成要素以外では利用されない
•分かりづらいため円グラフNGとする企業も有り
•但し、棒グラフ1本の場合デザイン性が劣るため、デザインの観点から利用される場合がある

円/ドーナツグラフの利用例:組織人員数
デザイン例②:面積図
•初見でどのセグメントが大きいかが分かりやすいため、シェアグラフで多用

面積図の利用例:マーケットシェア
デザイン例③:棒グラフ
•高さのみ見ればよいので認知負荷が低い (面積等よりも)
•最もよく見るグラフのフォーマットで、100%グラフ・時系列比較・カテゴリ比較等で多用される
•以下の例は時系列比較の典型的なフォーマット

棒グラフの利用例:時系列比較
デザイン例④:滝グラフ
•縦横のバランスがよい (以下の例は縦横のバランスを考慮した結果の見せ方)
•幾つかの地点の変化要因が分かりやすい

滝グラフの利用例:構成比
デザイン例⑤:折れ線グラフ
•線のため複数カテゴリのデータプロットがしやすい

線グラフの利用例:複数カテゴリの時系列データ
デザイン例⑥:散布図
•2つの変数を縦横で取れるため、ばらつき・相関を見る際に多用される

散布図の利用例
デザイン例⑦:バブルチャート
•散布図にもう1軸「面積」を加えることで、3軸でデータの整理ができる

バブルチャートの利用例:クロス集計データ×面積
デザイン例⑧:データテーブル
•文字のため多数のデータが掲載可能
•但し、読む必要性があるため視認性が劣る (ヒートマップ等で一部改善可能)

データテーブルの利用例:構成比のテーブル化例
まとめ
見やすいプレゼン資料を作成するためには、パワーポイントに記載されるべき要素がしっかり記載されてあること、そしてそれらの要素が適切なレイアウトになっていることが大切です。様々なコツを駆使しながら、読み手の理解が捗る資料を意識しましょう。
プレゼン資料にデザインが必要な理由
ビジネスにおけるプレゼンでは、資料の情報量が膨大になることも多いです。したがって、聞き手側が理解しやすいように、プレゼン内容の論理構造を、資料に反映させる必要があります。プレゼン内容を素早く、正確に伝えるために、見やすい資料のデザインを意識してみましょう。
見やすいプレゼン資料とは
見やすいプレゼン資料とは、パワーポイントに記載されるべき要素が適切に配置されている必要があります。各要素のレイアウトは、ある程度形式化された配置になっています。
パワーポイント・スライドの基本的なレイアウト
プレゼン資料を構成する各スライドの基本的なレイアウトは以下のような構成になります。

パワーポイント・スライドの基本的なレイアウト
1. メッセージ
1枚のスライドで最も伝えたいことを指します。1枚のスライドにつき、1つのメッセージが記載します。1枚のスライドに複数のメッセージを盛り込むことは、極力避けたほうが良いでしょう。スライドを通して、何が言いたいのかが伝わりにくくなり、読み手の理解を阻害する要因となります。
2. ボディ
メッセージを論理的にサポートする内容を記載・掲載します。一般的に、グラフや表、図、写真などが挿入される部分になります。
3. スライドのタイトル
ページの内容を表す質問や示唆を記載します。
以下は、スライドの内容に応じて、適宜設定・記入してください。
4. テイクアウェイボックス または キッカー
次ページにつながる質問や示唆だしを記載します。テイクアウェイは、しばしばso what?(このスライドで「つまり、何が言いたいのか?」)を意味することがあります。
5. 出典・出所
ボディ部分に記載された情報を出どころを記載し、情報の確実性を担保します。
6. グラフ (表や図) などのボディー部のタイトル
ボディの情報を簡潔に説明します。
上記の各要素が記載された一枚のスライドの事例は以下のようになります。

プロジェクトにおけるフロントローディングの重要性
パワーポイントのレイアウト作成におけるデザインのコツ
デザインのコツ①:フォント
基本的なところではありますが、スライドを理解してもらううえでフォントの大きさは非常に重要になってきます。大きな会場でスクリーンに映し出す場合や1人1部ずつ配布する場合などによって、適切な文字の大きさは変わりますが、基本的には12pt.未満は避けるとよいでしょう。
デザインのコツ②:余白
資料作成において、つい犯してしまいがちなミスに、スライドに余白があることを恐れて、文字やオブジェクトをぎちぎちに詰め込んでしまうことが見られます。文字がぎっしり詰まった新聞やレポートを見ると読む気が削がれるように、スライドも適度な余白があることが重要です。
デザインのコツ③:色使い
配色も一定のルールを用いて運用すると、より効果的に情報を伝えられます。赤色や黄色といった強調色は乱用しない、一緒の色は一緒のカテゴリーといったことを意識するだけでも資料はより伝わりやすくなるでしょう。他方、むやみに様々な色を使うと、読み手側はどこを見ればいいのか混乱してしまう可能性があります。3色ぐらいを限度に使用しましょう。
デザインのコツ④:オブジェクト
オブジェクトも配色と同様、決まり事を守って利用すると、読み手の理解を促せます。■や●など、同じ形は同じカテゴリーに用いる、奇抜な形は乱用しないといったことを意識してみましょう。
デザインのコツ⑤:グラフ
データを視覚的に表現できるため、グラフはパワーポイントによく用いられます。しかし、データ分析の方法に応じて、適切なグラフを選択しなければ、かえって見にくくなることがあります。
データの分析方法の種類と、それに対応するグラフを確認しましょう。

データ分析を通じたアウトプットを検討する上での観点

アウトプットの分類
プレゼン資料に用いられるグラフデザイン8例
グラフの種類別に、8つのデザイン例とその特徴を記載しました。グラフを作成する際に、ぜひ参照してみてください。
デザイン例①:円・ドーナッツ
•構成要素以外では利用されない
•分かりづらいため円グラフNGとする企業も有り
•但し、棒グラフ1本の場合デザイン性が劣るため、デザインの観点から利用される場合がある

円/ドーナツグラフの利用例:組織人員数
デザイン例②:面積図
•初見でどのセグメントが大きいかが分かりやすいため、シェアグラフで多用

面積図の利用例:マーケットシェア
デザイン例③:棒グラフ
•高さのみ見ればよいので認知負荷が低い (面積等よりも)
•最もよく見るグラフのフォーマットで、100%グラフ・時系列比較・カテゴリ比較等で多用される
•以下の例は時系列比較の典型的なフォーマット

棒グラフの利用例:時系列比較
デザイン例④:滝グラフ
•縦横のバランスがよい (以下の例は縦横のバランスを考慮した結果の見せ方)
•幾つかの地点の変化要因が分かりやすい

滝グラフの利用例:構成比
デザイン例⑤:折れ線グラフ
•線のため複数カテゴリのデータプロットがしやすい

線グラフの利用例:複数カテゴリの時系列データ
デザイン例⑥:散布図
•2つの変数を縦横で取れるため、ばらつき・相関を見る際に多用される

散布図の利用例
デザイン例⑦:バブルチャート
•散布図にもう1軸「面積」を加えることで、3軸でデータの整理ができる

バブルチャートの利用例:クロス集計データ×面積
デザイン例⑧:データテーブル
•文字のため多数のデータが掲載可能
•但し、読む必要性があるため視認性が劣る (ヒートマップ等で一部改善可能)

データテーブルの利用例:構成比のテーブル化例
まとめ
見やすいプレゼン資料を作成するためには、パワーポイントに記載されるべき要素がしっかり記載されてあること、そしてそれらの要素が適切なレイアウトになっていることが大切です。様々なコツを駆使しながら、読み手の理解が捗る資料を意識しましょう。